WebSocket版について
※βテスト中です。何らかの原因により停止してしまうこともありますのでご注意下さい。
・予告なく変更・中止することがあります。またブラウザ、ネットワークの構成によっては動作しないことがあります。もし調子が悪いようでしたら通常版をお使い下さい。
・下表のブラウザにて動作確認をしました。WebSocketに対応していないブラウザでも以下の通信方法で通信します。
| ブラウザ | 通信方法 |
| Windows |
| Internet Explorer 7・8・9 | xhr-polling または jsonp-polling(WebSocketは非対応) |
| Internet Explorer 10・11 | WebSocket |
| Firefox 12 | WebSocket |
| Google Chrome 19.0.1084.52 | WebSocket |
| Safari 5.1.7 | WebSocket |
| Opera 11.64 | xhr-polling または jsonp-polling ※設定変更でWebSocket(設定方法) |
| Opera 18.0.1284.63 | WebSocket |
| Linux |
| Firefox 12 | WebSocket |
| Google Chrome 19.0.1084.52 | WebSocket |
| Chromium 18.0.1025.168 | WebSocket |
| Opera 11.64 | xhr-polling または jsonp-polling ※設定変更でWebSocket(設定方法) |
<警告音機能つき強震モニタ WebSocket版>
NEW! (2019/08/12) HTTPSに対応しました。
HTTPSに対応しましたので、長時間ご使用されている場合は接続し直して下さい。HTTPSで接続すると動作しなくなっていたデスクトップ通知が動作するようになります。
(2018/10/23) モニタのURLを変更しました。モニタをブックマークに入れている場合はブックマークし直して下さい。
また、「EEW地震波表示」が機能していなかった不具合を修正しました。
(2018/08/26) 緊急地震速報(EEW)通知機能を停止しました。
Twitter APIの仕様が変更され、リアルタイムに情報を取得できなくなりました。Twitter経由ではない別の方法を模索中ですが、実現するには時間がかかりそうです。ご不便をおかけいたしますが、SignalNow Xなどのアプリケーションを使用して情報を取得してください。
(2013/12/24) 緊急地震速報(EEW)受信時における地震波(P波・S波)表示に対応しました(Two-Moni・Two-Moni with Twitterは表示が複雑になるため非対応)。
設定画面にて「EEW地震波表示」をONにするとEEW受信時に地震波予想円を表示します。
(2013/12/13) Web Audioに対応しました。
ブラウザによって若干音量が違って聞こえることがありますので、音量の再設定をお願いします。もし、音が鳴らなくなってしまった場合は、
旧バージョンをお使いください。
Web Audioに対応したブラウザであればスマートフォンでも警告音が鳴ると思います。シミュレータ上ではありますが、iOS6.1のSafari・iOS7のSafariで動作確認しました。その他Android携帯では動作確認していません。
(2013/09/23) ChromeおよびFirefox(Version22以上)のデスクトップ通知機能に対応しました。デスクトップ通知に対応したブラウザであれば、設定画面にてポップアップ機能をデスクトップ通知に切り替えることができます。詳細はこちら
(2013/05/16) Twitterの地震情報プッシュ配信開始
(2012/11/11) 緊急地震速報(EEW)プッシュ配信開始
<PC用>
強震モニタ with Twitter(1画面ヨコ) [予備]
強震モニタ with Twitter(2画面ヨコ) [予備]
強震モニタ with Twitter(1画面タテ) [予備]
強震モニタ with Twitter(2画面タテ) [予備]
強震モニタ with Twitter(マルチ画面) [予備]
Two-Moni with Twitter
強震モニタ(1画面) [予備]
強震モニタ(2画面タテ) [予備]
強震モニタ(2画面ヨコ) [予備]
Two-Moni
<スマホ用>
※Android版Chromeでご覧になる場合、モニタ表示後にChromeのメニューにある「PC版サイトを見る」を選択すると警告音が正しく鳴ると思います。Android版Firefox、Android版Operaではそのような設定は不要です。
強震モニタ with Twitter(1画面ヨコ) [予備]
強震モニタ with Twitter(2画面ヨコ) [予備]
強震モニタ with Twitter(1画面タテ) [予備]
強震モニタ with Twitter(2画面タテ) [予備]
強震モニタ with Twitter(マルチ画面) [予備]
Two-Moni with Twitter
強震モニタ(1画面) [予備]
強震モニタ(2画面タテ) [予備]
強震モニタ(2画面ヨコ) [予備]
Two-Moni
旧バージョンはこちら ※音が鳴らなくなってしまった場合にお使いください。
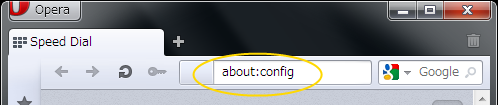
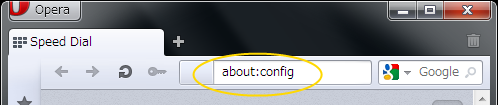
[ OperaでWebSocketを有効にする方法 ]
1. アドレス入力欄に about:config と入力し、設定ファイルエディタを開く

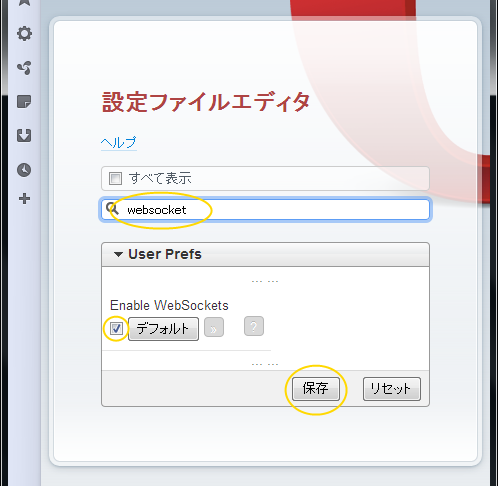
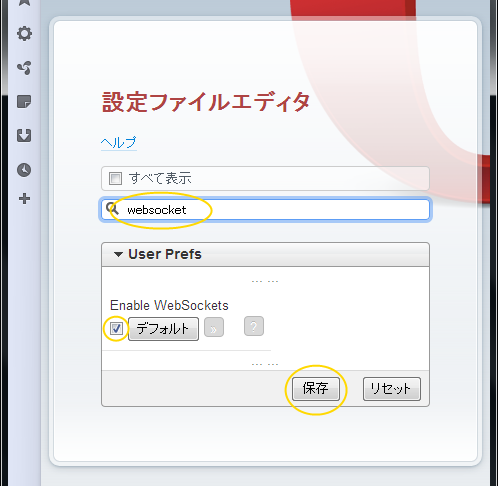
2. 検索の入力欄に websocket と入力すると Enable WebSockets という項目が出てくるので、チェックボックスにチェックを入れて保存ボタンを押下する。

3. Operaを再起動する。一度設定すれば以後WebSocketで通信します。